Please enjoy this video created by a student in my Communication Technology class using Animoto. The project involved finding images and quotes that represented peace. Students created a digital photo essay by modifying their images using art software and then creating a video to display their work. Hope you like it!
Monday, June 7, 2010
Tuesday, June 1, 2010
Embedding a YouTube video in your blog
Recently, I have been asked how to embed a video into a blog. The example I will provide will show you how to embed a YouTube video in an edublogs blog, but the general idea should work for most blogs.
Step 1: Retrieve the embed code from the YouTube video that you plan to include in your blog

As you can see in the image above, there is a button for embed (embed). This will open a dialog box with the code in the box. Click in that box (see above where it says

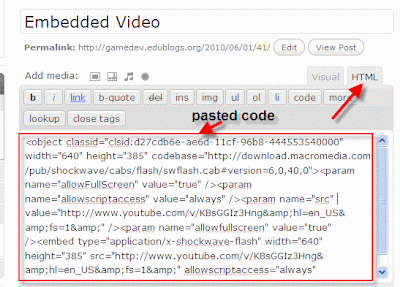
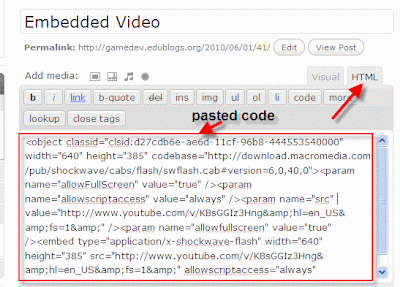
Step 2: Embedding the HTML code (using the HTML editor)
The above image probably looks a bit daunting. You need to first click on the HTML tab (next to the Visual tab above). This gets you into the pure HTML editor. Once there, all you need to do is paste the code in the work space. If you have other text and want the video to show below that, you can paste this code at the bottom. Essentially, the video will show up based on where you paste the code (relative to the rest of the blog entry).
Hope that helps!
Here's an example of the video embedded in the blog...
Step 1: Retrieve the embed code from the YouTube video that you plan to include in your blog

As you can see in the image above, there is a button for embed (embed). This will open a dialog box with the code in the box. Click in that box (see above where it says

Step 2: Embedding the HTML code (using the HTML editor)
The above image probably looks a bit daunting. You need to first click on the HTML tab (next to the Visual tab above). This gets you into the pure HTML editor. Once there, all you need to do is paste the code in the work space. If you have other text and want the video to show below that, you can paste this code at the bottom. Essentially, the video will show up based on where you paste the code (relative to the rest of the blog entry).
Hope that helps!
Here's an example of the video embedded in the blog...
Subscribe to:
Comments (Atom)