Step 1: Retrieve the embed code from the YouTube video that you plan to include in your blog

As you can see in the image above, there is a button for embed (embed). This will open a dialog box with the code in the box. Click in that box (see above where it says

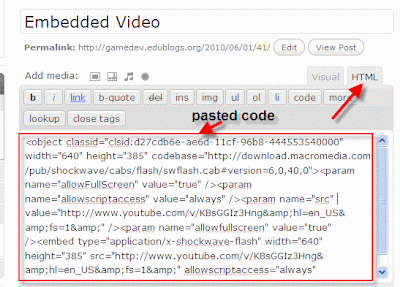
Step 2: Embedding the HTML code (using the HTML editor)
The above image probably looks a bit daunting. You need to first click on the HTML tab (next to the Visual tab above). This gets you into the pure HTML editor. Once there, all you need to do is paste the code in the work space. If you have other text and want the video to show below that, you can paste this code at the bottom. Essentially, the video will show up based on where you paste the code (relative to the rest of the blog entry).
Hope that helps!
Here's an example of the video embedded in the blog...
2 comments:
I really like the look of embedded video—I wish I could get it to work. Also, thanks for reminding about the Gutenberg project. I meant to add that to Delicious unit for the Gatsby unit but forgot.
I have tried without success to embed a video in my edublog. I tried both a YouTube video and another source. Thanks for the review. I had found several help videos and instructions, but none seem to work. Que Sera Sera and thanks for the post.
Post a Comment